投稿記事に関連する記事へのリンクが自動で表示されるプラグインはいくつかあるのですが、関連スコアによる紐づけとかアルゴリズムがいまいちなのか、なかなか意図した関連記事が表示されませんでした。
すでに記事数が数千件とか膨大なサイトですと自動もやむなしとは思いますが、普通は関連記事は手動で設定するものではないかと思ってます。ブロガーにしてもユーザにしても、関連記事というラベルで意図しないリンクが自動で表示されてもうれしくないですよね。人気記事とかレコメンド(おすすめ)とか関連のないラベルにしておけば問題はないですが、自動の場合はその精度ですね。
ということで、投稿記事に関連する記事へのリンク自動・手動で表示するプラグインをいくつか調査してみました。主に「手動で設定できる」という観点から調査しています。詳細まで深くは触れていませんので、もしかしたら誤認識があるかもしれません。その際はご指摘くださいませ。
- ■WordPress関連記事プラグイン
プラグイン名 自動 手動 相互リンク コメント WordPress Related Posts ○ △ × 自動と同時に手動での設定も可能だが、手動のみにする場合は最大表示数まで関連付けるか最大表示数を下げるかなので非現実的。また自動で抽出される関連記事の精度はいまいち。デザインは多彩。 Yet Another Related Posts ○ × × 自動のみ。関連スコアを設定可能。また自動で抽出される関連記事の精度ではこちらのよう。MyISAMのFULLTEXTだと精度が上がるよう。 Related Posts for WordPress ○ ○ × 自動、手動どちらも設定可能。相互リンクなし。自動で抽出される関連記事の精度はいまいち。手動での関連記事検索はタイトルのみ。 BAW Manual Related Posts ○ ○ × 自動、手動どちらも設定可能(排他)。相互リンクなし。自動はカテゴリ内でのランダム抽出。手動での関連記事検索はID、タイトル、本文。TwuentyFourteenの場合、前後記事リンクまでCSSの影響あり。表示順が選択通りにならない。 Microkid’s related posts
⇒レビュー記事× ○ ○ 手動のみ。相互リンクあり。UIは直感的。手動での関連記事検索はタイトル、本文。検索はサジェスト(検索キーワード補完)機能あり。2年以上更新なし。日本語(マルチバイト)文字検索に難あり。修正手順を掲載。 Custom Post Types Relationships (CPTR)
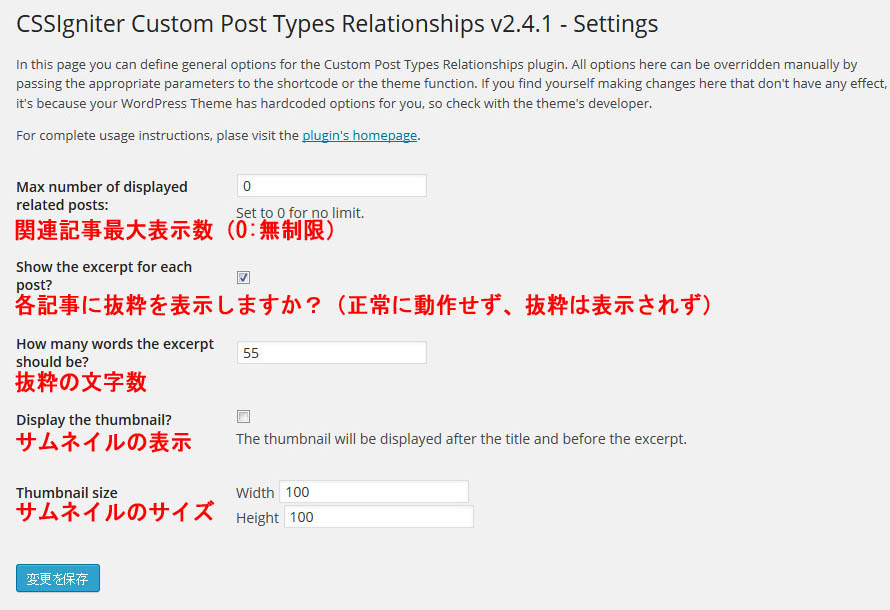
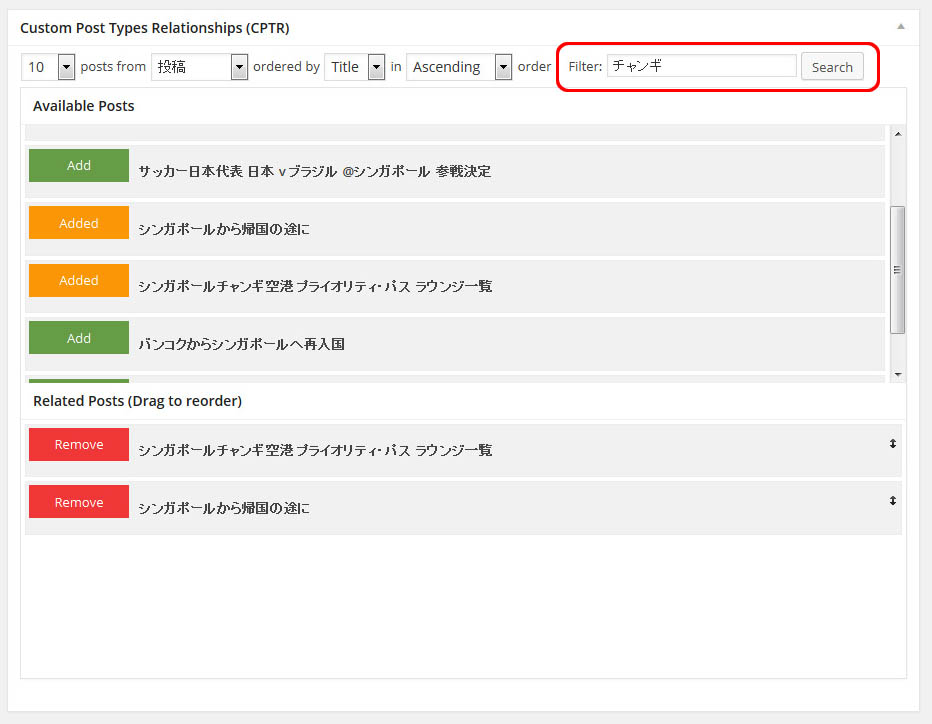
⇒レビュー記事× ○ × 手動のみ。相互リンクなし。UIは直感的で明瞭。手動での関連記事検索はタイトルのみ。検索での絞り込み不可(未実装)。修正手順を掲載。関連記事を表示するには記事にショートコードを埋め込む必要がある。 「相互リンク」機能を簡単に説明しますと、記事元に関連記事を登録するとリンク先記事にもリンク記事元が自動で登録され、相互リンクとなります。
例えばA記事、B記事があるとします。A記事からB記事へ関連記事をリンク登録したとします。するとB記事には自動でA記事への関連記事が登録されます。
サイト外(他人)へのリンクであれば拒否られてしまい一方通行ということもありますが、サイト内の記事であれば普通は相互リンクでよいはずですよね。 - ■WordPress関連記事系プラグインの表示例
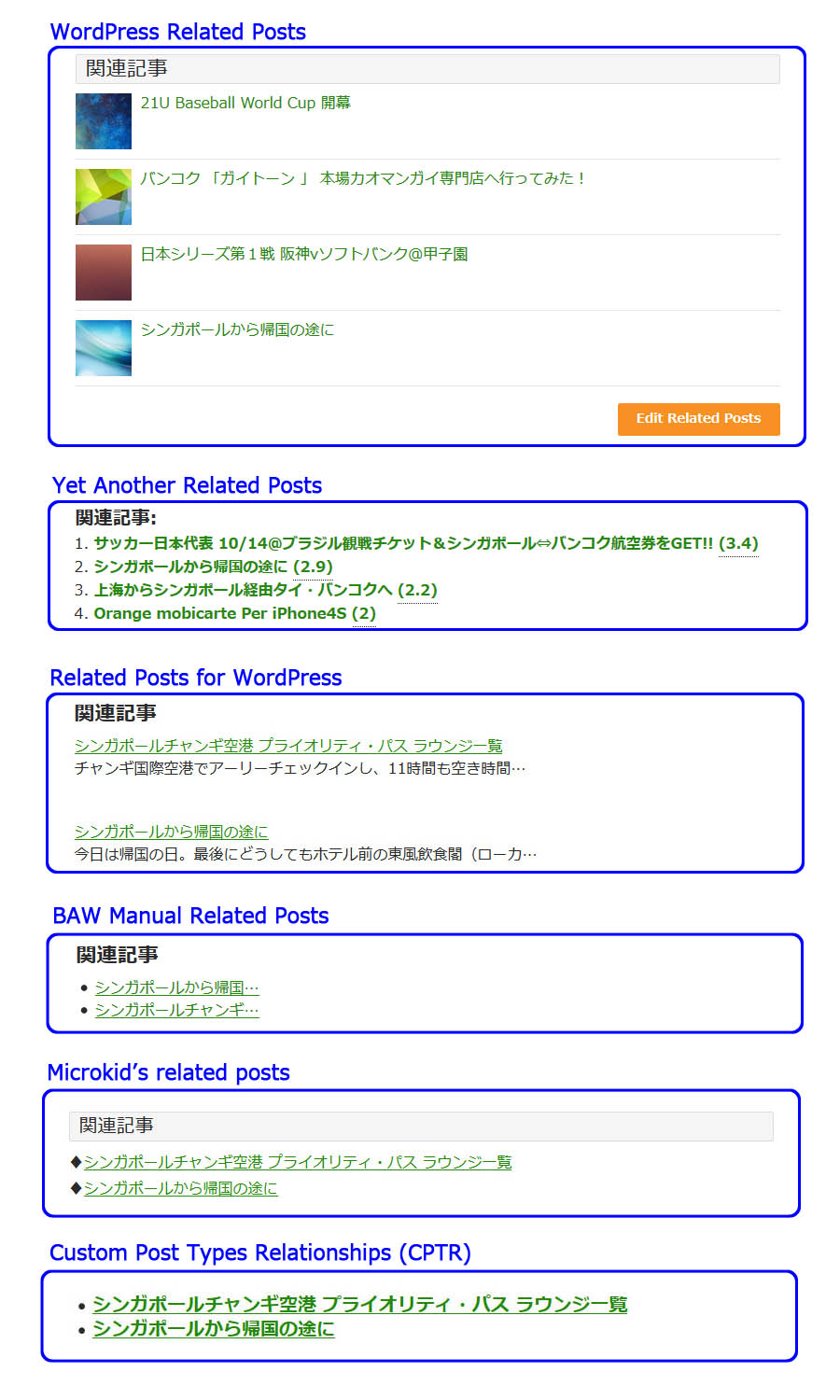
記事:「なぜシンガポールチャンギ空港は搭乗ゲートで手荷物検査をするのか?」の関連記事の表示例。
「WordPress Related Posts」と「Yet Another Related Posts」は自動で抽出された関連記事。
「Related Posts for WordPress」「BAW Manual Related Posts」「Microkid’s related posts」「Custom Post Types Relationships (CPTR)」は手動で2件の関連記事を登録。
(デザインはいかようにもできるので比較対象外)

- ■総評
各プラグインを調査した結果、すべてのブラグインが独自テーブル(データベース)を作成し、関連記事情報を保存していました。わざわざテーブルに保存しているのなら、相互リンク機能ぐらいは必須のように思います。その点ではMicrokid’s related postsですかね。私は相互リンクが欲しいのでこのプラグインを常用します。しかしここで、1つの疑問が。結局のところ手動の場合、リンクですので記事下段にリンクを記述すればよいだけなのではないか、果たしてテーブル(データベース)にまで関連を保存する必要があるのかという、話の骨を根本から折るような疑問が(汗)。
例えば以下のようなショートコードを記述すれば、タイトルと組み合わせてリンクを自動作成するようなシンプルなプラグインでよいのではないかと思います。実際このようなプラグインが存在するかは不明ですが、相互リンクなしの手動設定ならこの程度で十分な気がします。私は記事投稿では「テキスト」を使用しますが、「ビジュアル」の使用あれば、ツールバーに「関連記事」を追加できる項目ができる程度でよい気がします。
- [cc] [related id=”2696,2697″ title=”関連記事”] [/cc]
- ↓↓↓↓