関連記事を手動で設定できるWordPressプラグインを調べているのですが、Microkid’s related postsに続き「Custom Post Types Relationships (CPTR)」プラグインをインストールしてみました。バージョンはV.2.4.1。
■Custom Post Types Relationships (CPTR)のインストール
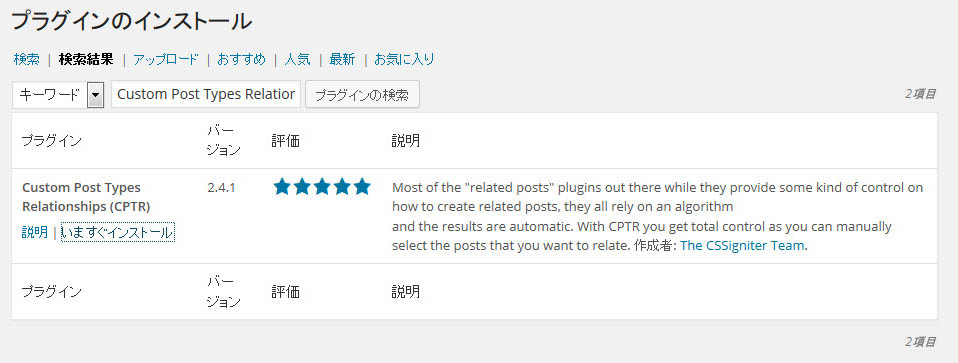
- プラグインのインストール

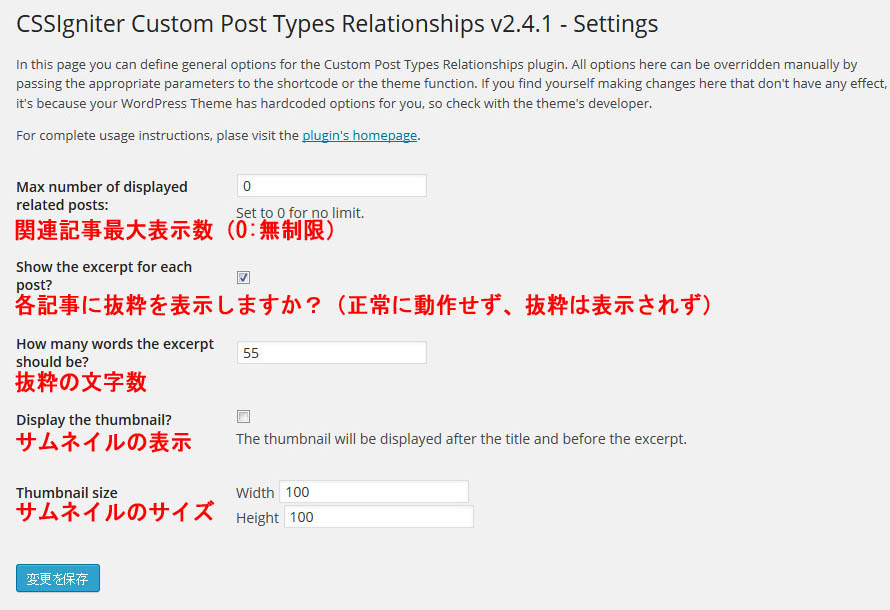
- 設定画面

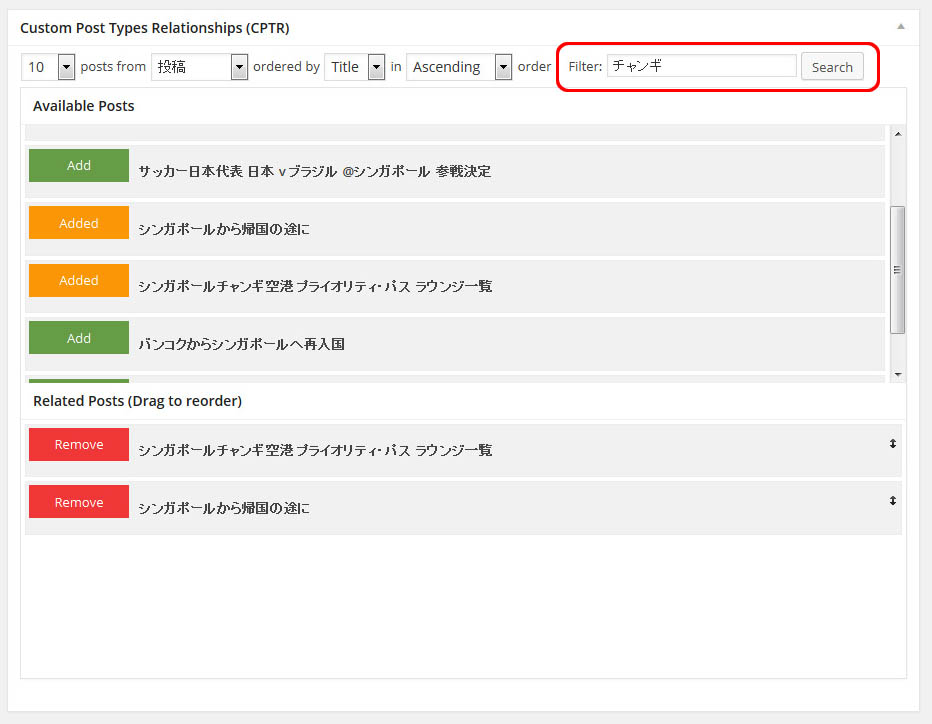
- 関連記事登録画面
こちらも、関連記事を記事編集画面から設定できます。UIは非常によくできていてそれほど戸惑うことはありません。

- 関連記事の表示
このプラグインは関連記事を登録しても記事末尾にはリンク表示されません。関連記事を表示するには、記事に以下のショートコードを記述する必要があります。記事のどの箇所にも関連記事を表示できますが、関連記事は通常記事末尾でよいですし、手動で記述するのは二度手間ですね。またこちらは関連記事の相互リンク機能もありませんでした。
ショートコードのオプション詳細はこちら
[cc] [cptr excerpt=0] [/cc] 抜粋を表示するオプション「excerpt=1」にしますと、設定した最大文字数以上に出力されてしまうようです。(v2.4.1)
[cc] [cptr excerpt=1 words=10] [/cc] - ■cptr.php の cptr_cats() 関数
-
function cptr_cats() { $post_type = $_POST['cptr_post_type']; $postID = $_POST['postID']; $howMany = $_POST['howMany']; $orderBy = $_POST['orderBy']; $orderIn = $_POST['orderIn']; $args = array( 'post_type' => $post_type, 'numberposts' => $howMany, 'post_status' => 'publish', 'orderby' => $orderBy, 'order' => $orderIn, 'post__not_in' => array($postID) ); - ↓↓↓ 162,170行目を追加 ↓↓↓
function cptr_cats() { $post_type = $_POST['cptr_post_type']; $postID = $_POST['postID']; $howMany = $_POST['howMany']; $orderBy = $_POST['orderBy']; $orderIn = $_POST['orderIn']; $filtered = $_POST['filtered']; $args = array( 'post_type' => $post_type, 'numberposts' => $howMany, 'post_status' => 'publish', 'orderby' => $orderBy, 'order' => $orderIn, 's' => $filtered, 'post__not_in' => array($postID) ); - diff確認
% diff -u cptr.php.org cptr.php --- cptr.php.org 2014-08-04 21:49:22.000000000 +0900 +++ cptr.php 2014-11-15 13:31:14.000000000 +0900 @@ -159,6 +159,7 @@ $howMany = $_POST['howMany']; $orderBy = $_POST['orderBy']; $orderIn = $_POST['orderIn']; + $filtered = $_POST['filtered']; $args = array( 'post_type' => $post_type, @@ -166,6 +167,7 @@ 'post_status' => 'publish', 'orderby' => $orderBy, 'order' => $orderIn, + 's' => $filtered, 'post__not_in' => array($postID) );
-
- ■cptr.js
-
$.ajax({ type: "post", url: AjaxHandler.ajaxurl, data: { action: 'cptr-cats', cptr_post_type: $('#posttype').val(), postID: $('#h_pid').val(), howMany: $('#howmany').val(), orderBy: $('#orderby').val(), orderIn: $('#orderin').val() }, - ↓↓↓ 28行目に以下を追加 ↓↓↓
[cc width=”300px” highlight=”1″] , filtered: $(‘#filtered’).val()
[/cc]$.ajax({ type: "post", url: AjaxHandler.ajaxurl, data: { action: 'cptr-cats', cptr_post_type: $('#posttype').val(), postID: $('#h_pid').val(), howMany: $('#howmany').val(), orderBy: $('#orderby').val(), orderIn: $('#orderin').val(), filtered: $('#filtered').val() }, - diff確認
% diff -u cptr.js.org cptr.js --- cptr.js.org 2014-08-04 21:49:22.000000000 +0900 +++ cptr.js 2014-11-15 13:33:11.000000000 +0900 @@ -25,7 +25,7 @@ $.ajax({ type: "post", url: AjaxHandler.ajaxurl, - data: { action: 'cptr-cats', cptr_post_type: $('#posttype').val(), postID: $('#h_pid').val(), howMany: $('#howmany').val(), orderBy: $('#orderby').val(), orderIn: $('#orderin').val() }, + data: { action: 'cptr-cats', cptr_post_type: $('#posttype').val(), postID: $('#h_pid').val(), howMany: $('#howmany').val(), orderBy: $('#orderby').val(), orderIn: $('#orderin').val(), filtered: $('#filtered').val() }, beforeSend: function() {$("#available-posts").html('Loading...');}, success: function(response){ //dump the list with post from the category selected
-
しばらく使用してみますと、こちらもMicrokid’s related postsと同様で、関連記事登録画面での検索「Filter」が正しく動作していないことがわかりました(v.2.4.1)。またまたソースを斜め読みすることに。
こちらは「Filter」の検索ボックスが存在するのに「Filter」機能自体が実装されていませんでした。
「Filter」機能を有効にするには以下の「cptr.php」、「cptr.js」の2ファイルに手を入れる必要があります。
ソースコードは以下です。